More control over your themes with our custom CSS editor

Last month, we introduced the JitBlox theme editor: an easy way to discover and customize CSS variables (custom properties) built into UI libraries like Bootstrap and Material Design. Today we're making the first step from no-code to low-code with our very own custom CSS editor. In addition, we have added some predefined CSS grid layouts to further enhance your prototyping experience.
If you're not familiar with JitBlox, it's an online environment that accelerates the design and prototyping of modern component-based web applications. JitBlox lets you generate working prototypes interactively and without coding, giving you a jump-start on your next web project.
More control with custom CSS
JitBlox is primarily a no-code tool. A no-code tool can be very powerful, especially when it comes to quickly prototyping user interfaces: you can whip up a basic interface with just a few clicks, tweaking colors, dimensions, and other simple properties effortlessly. But, when you find yourself craving more flexibility and control over your project, nothing beats rolling up your sleeves and diving into the code yourself. By writing custom CSS code, you have the freedom to define variables, fine-tune styles, and implement advanced techniques like media queries for responsive design.
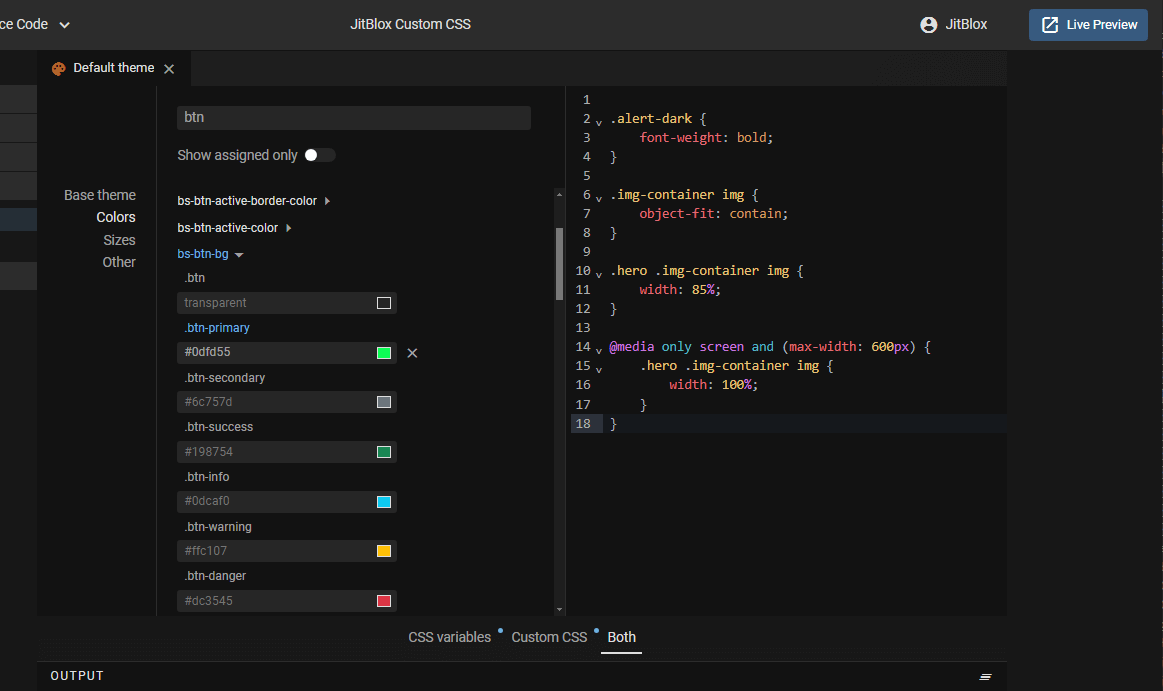
Essentially, the custom CSS editor is an extension of our existing theme editor. We took the power of the variable editor and combined it with the functionality of a code editor using a split view feature that allows you to focus on one of these at a time or display all aspects of your theme in a single view. So, no flipping back and forth between different tabs or windows. Everything you need is right there at your fingertips.

Note that you need a JitBlox Pro account to save any changes you make to CSS variables or custom code, but you can get free access to Pro features until the first milestone release by joining our free early access plan, with no strings attached and no credit card required.
Built-in CSS grid layouts
I'd also like to introduce our newest addition to the toolbox: CSS grid layouts! We already had a built-in editor for easily configuring CSS grids, but configuring more advanced layouts could still be tricky. As of today, the toolbox contains the most common CSS grid layouts: whether you need a classic layout with a header and footer, a design with sidebars on the left and right sides, or a combination thereof, we've got you covered. You can configure these layouts interactively and insert them with a single click.
Check out our new tutorial series!
We also recently started a tutorial series that goes into common UI components and guides users through the features that make JitBlox such a powerful prototyping tool. The first tutorial is called Building a data-bound Bootstrap Accordion and guides users through implementing an Accordion to dynamically display a list of Game of Thrones characters. Stay tuned, because more tutorials will follow soon!
Other recent changes
In addition to bug fixes and usability tweaks, we've introduced some handy features:
- Enclose In / Enclose Text In commands: Quickly add a new element or widget that wraps an existing HTML element, or convert plain text into a HTML elements like paragraphs or italics.
- Clear Text command: Effortlessly delete the inner text of an element without opening a text editing dialog.
- Sort type properties: In our model editor, it is now possible to set the order of type properties by dragging them. The order of properties is reflected in other editors, as well as in the generated code.
- Bootstrap gutter utilities: We've added support for Bootstrap gutter utilities.
Stay tuned for more exciting updates and features coming your way soon. Until then, happy prototyping!
We encourage you to share your feedback with us, good or bad, by submitting issues or leaving a comment on this post. This will help us improve JitBlox and fine-tune our roadmap, so please let us know what you think.
Read next
Angular 21, smarter AI, and what's next for JitBlox
JitBlox now supports Angular 21, delivers a smarter AI assistant, improves previews, and adds new templates. React and Vue support are coming, moving JitBlox closer to a true cross-framework UI builder.
Accelerate no-code frontend development with JitBlox's new AI assistant
Our powerful visual designer now has AI integration! Accelerate AI-driven frontend development using leading UI libraries and without vendor lock-in.
A guide to using Tailwind UI blocks in your component-based web app
In this step-by-step guide, you will learn how to get the most out of Tailwind CSS, and Tailwind UI blocks in particular, in your data-driven, component-based web app without coding.
JitBlox 1.5: Angular 20 support, new components and more UX improvements
Announcing JitBlox 1.5, featuring Angular 20 support, Bootstrap Offcanvas and Modal components and updates to make JitBlox even more user friendly.
Adding a Bootstrap Offcanvas or Modal to your Angular app without coding
Learn how to add a working Bootstrap Offcanvas or Modal component to your Angular project within a minute - without coding.
JitBlox 1.4: UX improvements, an enhanced template preview and more
Announcing JitBlox 1.4, with a host of small but significant usability changes for both developers and less tech-savvy users.

Comments powered by Talkyard.