Make your web apps fit your unique brand with our new theme editor

Today I'm excited to announce a new powerful prototyping feature in JitBlox: a custom theme editor. The theme editor lets you adjust your application to your branding using an easy-to-use UI. Themes make extensive use of CSS custom properties (often called CSS variables), which modern UI libraries are increasingly adopting. By overriding predefined CSS variables, developers and designers can use the colors, dimensions, and other styling aspects that transform a standard look and feel into one that better matches their app's identity.
If you're not familiar with JitBlox, it's an online environment that accelerates the design and prototyping of modern component-based web applications. JitBlox lets you generate working prototypes interactively and without coding, giving you a jump-start on your next web project.
Discovering CSS variables
When we started designing the theme editor, we first explored how CSS variables are currently being utilized by the UI libraries that JitBlox supports, and how we could create an editor around them that would allow users to quickly test their options. As it turned out, almost every style aspect in both Bootstrap and Material Design has become customizable by overriding CSS variables:
Bootstrap, to start with, has currently documented 24 custom (so-called ':root') properties, but, as the docs state: "We’re also beginning to make use of custom properties as local variables for various components." Analyzing the latest Bootstrap style sheets revealed almost 450 CSS variables in total. Likewise, Material Design's documentation is sparse when it comes to CSS variables, but scanning its style sheets also revealed 662 of them (!!).
This posed quite a challenge to our theme editor: we wanted our users to be able to easily discover what variables they have at their disposal and for what purpose. Therefore, we built in some features that will make discovering variables easier:
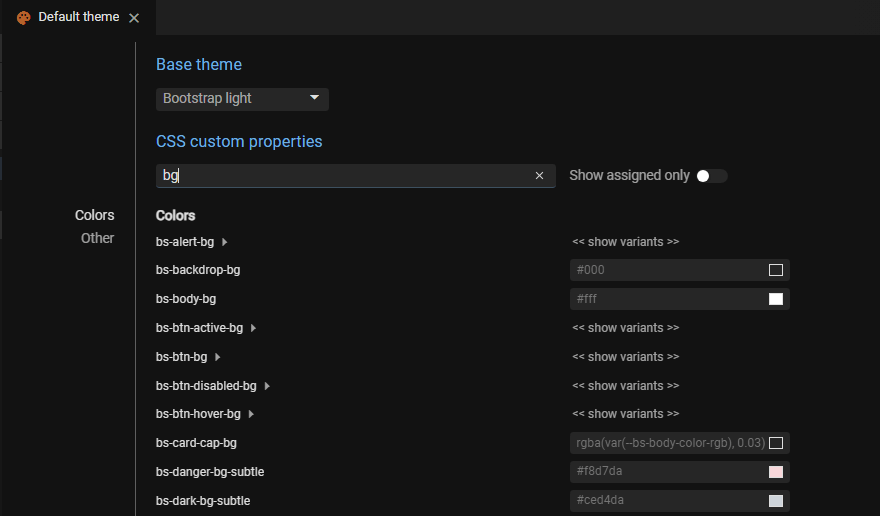
- A quick search: for example, to find variables for background colors search for "bg" (Bootstrap) or "background" (Material Design)
- Variables are categorized by their type (currently colors, sizes, and others, we welcome suggestions for more categories).
- The editor shows the library's default value for each variable to help you identify its use in your app.
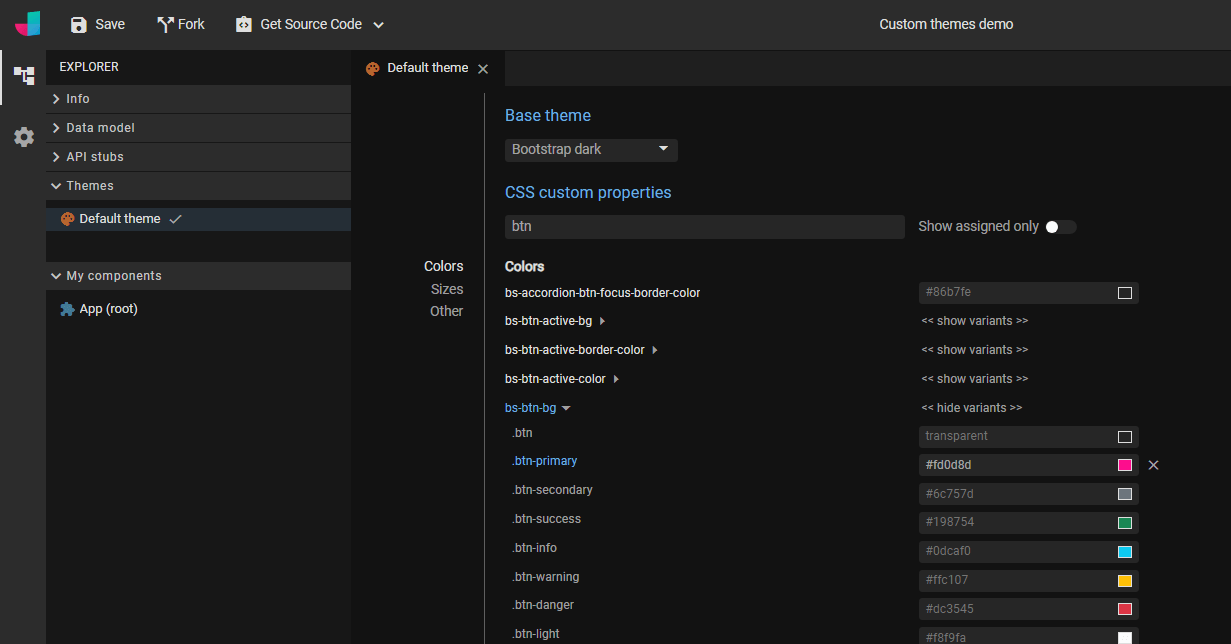
Let's have a look at a Bootstrap example:

This example theme uses the standard Bootstrap light theme as the base theme, and does not have any further customizations yet. All custom variables listed are Bootstrap variables that you can customize. The default values you see are the values that the light theme will use as long as you do not override them.
The observant reader will notice that the mandatory "--" prefixes are missing from the variable names. We decided to keep these out to make the names easier to read.
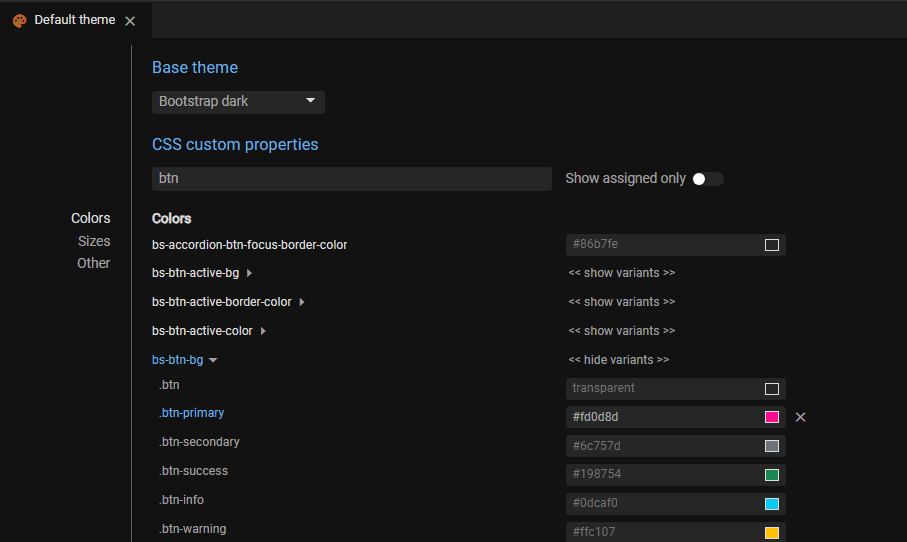
One other thing you might notice is that some variables have multiple variants. This has to do with how style sheets are structured: a variable can have a different value for different variants of an element. Take the Bootstrap button for example (this time using the dark theme):

As you can see, expanding the --bs-btn-bg variable shows what background colors the Bootstrap dark theme
uses for each button variant. We've overridden the color of the primary button to pink.
Try it out
You can start trying out the new theme editor today. Every change you make to the active theme is simultaneously shown in JitBlox's real-time preview (I say "active" because you can create multiple custom themes and easily switch between them). In addition, the widget preview in the interactive toolbox also automatically adjusts to the active theme.
Note that you need a JitBlox Pro account to save any changes you make to CSS variables, but you can get free access to Pro features until the first milestone release by joining our free early access plan, with no strings attached and no credit card required.
Coming up: CSS code editing
Customizing the look and feel of your app may involve more than overriding CSS variables. You might want to create new variables or CSS classes yourself or add media queries for a responsive design. That's why we are integrating a CSS code editor into JitBlox for all your advanced styling needs. Follow our LinkedIn channel or sign up for our mailing list to stay informed.
Tell us what you think
We encourage you to share your feedback with us, good or bad, by submitting issues or leaving a comment on this post. This will help us improve JitBlox and fine-tune our roadmap, so please let us know what you think.
Read next
Angular 21, smarter AI, and what's next for JitBlox
JitBlox now supports Angular 21, delivers a smarter AI assistant, improves previews, and adds new templates. React and Vue support are coming, moving JitBlox closer to a true cross-framework UI builder.
Accelerate no-code frontend development with JitBlox's new AI assistant
Our powerful visual designer now has AI integration! Accelerate AI-driven frontend development using leading UI libraries and without vendor lock-in.
A guide to using Tailwind UI blocks in your component-based web app
In this step-by-step guide, you will learn how to get the most out of Tailwind CSS, and Tailwind UI blocks in particular, in your data-driven, component-based web app without coding.
JitBlox 1.5: Angular 20 support, new components and more UX improvements
Announcing JitBlox 1.5, featuring Angular 20 support, Bootstrap Offcanvas and Modal components and updates to make JitBlox even more user friendly.
Adding a Bootstrap Offcanvas or Modal to your Angular app without coding
Learn how to add a working Bootstrap Offcanvas or Modal component to your Angular project within a minute - without coding.
JitBlox 1.4: UX improvements, an enhanced template preview and more
Announcing JitBlox 1.4, with a host of small but significant usability changes for both developers and less tech-savvy users.

Comments powered by Talkyard.