Introduction
Welcome to JitBlox! JitBlox is a visual web app builder that lets you build working, modern web apps without coding, leveraging leading UI libraries and front-end frameworks. JitBlox is an easy way for you and your team to quickly build new ideas, gather early feedback from clients using realistic prototypes, and start your next web project with solid source code and UI components that developers are already familiar with.
Why use JitBlox?
Are you evaluating different options and would like to know what sets JitBlox apart from other tools? Compare JitBlox with alternatives.
If you want to read more about the motivations behind JitBlox, you might want to take a look at the about JitBlox page.
How it works
Your typical design workflow with JitBlox would be as follows:
- 1 - Create a new project - from scratch, from a template or using AI.
- 2 - Add pages, layouts, ready-made UI blocks and third-party components, with or without the help of our AI assistant.
- 3 - Customize your design using quick styling tools and CSS utilities.
- 4 - Download the full source code for your project (or push it to GitHub) - no dependencies, no vendor lock-in.
But there may be more advanced things you want to do as your app comes to life, such as:
- Organize your app into custom components to improve reusability.
- Add more styling with custom themes and style sheets to fit your unique brand.
- Connect mock data to your UI to make it even more realistic.
- Add logic, such as If-conditions and For Each loops.
- Share share your project or a preview of your app - for collaboration with your team or for feedback from your client.
The JitBlox designer
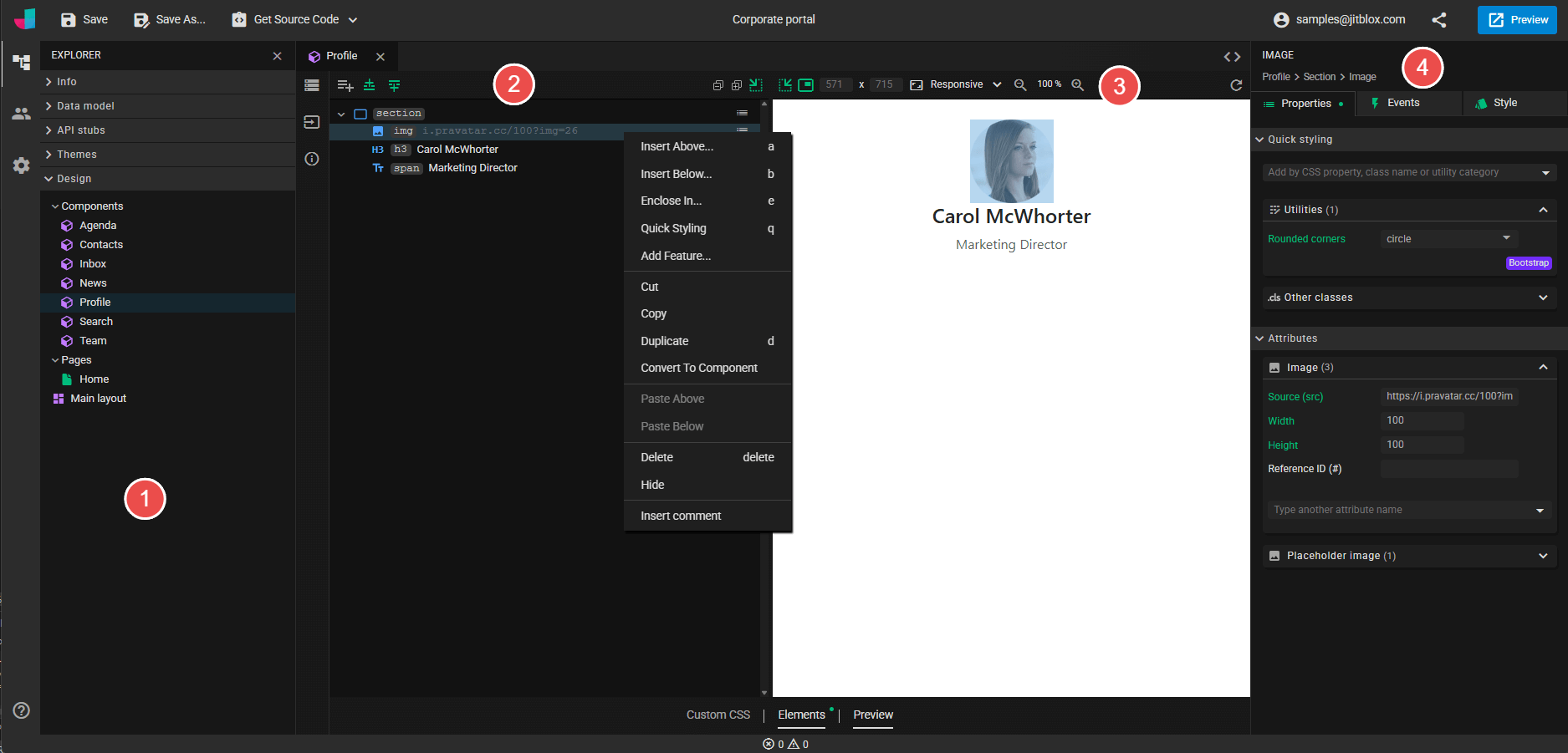
As mentioned, you don’t need any programming skills to design web apps with JitBlox. It helps if you have some familiarity with HTML, but this is not a requirement. In JitBlox, you create your design using a clean drag-and-drop tree view and get continuous feedback on your changes via various live previews. Here is an overview of the key parts:

- The explorer pane, which you will use primarily to navigate through your pages and custom components, but which also provides access to the modeling feature and the theme editor.
- The template editor, which is where you will spend most of your time designing the UI of your app. The Elements tree is a drag-and-drop editor that allows you to easily edit the HTML structure of your component or page - also known as the component template.
- The template preview is a real-time preview of the component or page template you are editing. The template preview makes it easier to design a component in isolation even when it is not used yet in your app (read more about the template preview here). To see a real-time preview of the full app, use the Live Preview button instead.
- The details pane. In this pane you can change all the properties of a selected element. For example, you will find here the quick styling function that allows you to quickly apply CSS utilities, as well as property editors that allow you to change any property of an element or third-party widget. This is also the place to connect your elements with data.
Custom components explained
The above example shows a typical division of the application into custom components: each part of the UI is housed in a dedicated custom component, such as a calendar, contact list and inbox. Dividing your app into custom components is not mandatory, but it helps structure your app and improves reuse. If you're not familiar with component-based applications, you might want to read our intro to component-based apps.
Other concepts
Even though you’ll spend most of your time creating a polished design, understanding the following concepts will help you get the most out of JitBlox. If you have experience building web applications, these will all sound familiar.
- Data binding: Most apps will have some data to display. Data binding establishes a connection between an application's UI and a data source. JitBlox lets you accomplish this without coding, eliminating all the underlying complexity. Learn how to connect your UI with data.
-
Data model: When your app displays data, that data will have a structure that is often specific to your app. For example, if you are building an online bookstore, you might want to define a type
Bookwith properties likeTitleandAuthor. The data model is where you define all data types that your application needs. Learn how to create a data model. - Mock data: Quite often, the application you are designing will not provide its own data: it will get its data from a backend system such as a CMS. By using mock data, you can test your design using realistic data without the complications that come with live or production data.
- API Stubs: Backend systems normally provide data to a web app through APIs. By defining API Stubs, you can simulate a real API (which may not even exist yet) by making "fake" API calls that return mock data instead. By defining API stubs, JitBlox can generate a lot of boilerplate code that will come in handy once your design is put to use. Learn how to create API stubs.
- Navigation: In modern web apps, navigating between pages updates the app without completely reloading the full app. Learn how to implement navigation.
