Introducing the interactive toolbox
Today I'm excited to announce one of the most challenging features that we have released since the launch of JitBlox about 2.5 years back: an interactive toolbox 😀. The new toolbox replaces the existing one, which needed a major refresh. The result is a more interactive and faster prototyping experience.
If you're not familiar with JitBlox, it is an online environment that speeds up the design and prototyping of component-based, single-page applications. JitBlox lets you build working prototypes without coding, providing a jump-start for your next web project.
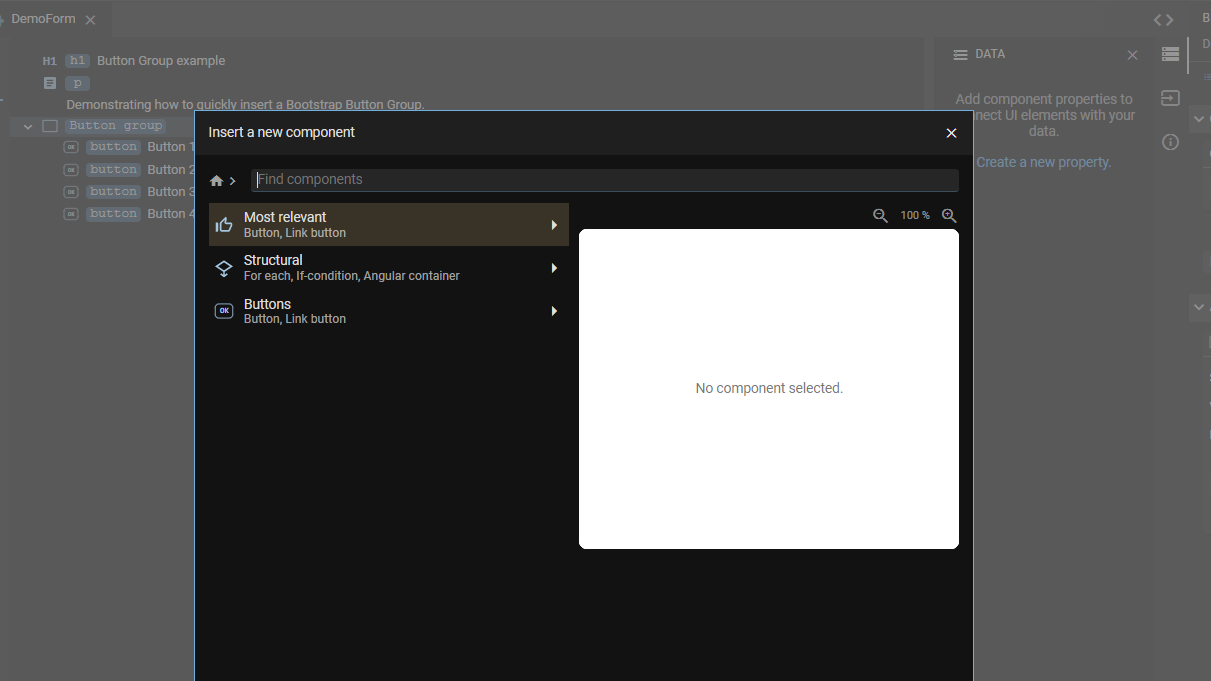
Let's have a look at a simple example: quickly adding a bunch of Bootstrap buttons, better known as a Button group.
With the previous toolbox, adding a Button Group like this required multiple steps (one for adding the button group element itself and one for adding each button). Now, we've got a wizardlike experience that lets you set the most important options right away, with a real-time preview that instantly shows what you get before you even hit the insert button.
A context-sensitive dialog
As you might have noticed, the toolbox has moved to separate a dialog (before, it resided at the side of the template editor). The main reason for this change was to save screen space: it just became too large to fit in the main editor (more about that below).
But there is also another advantage: the dialog is context-sensitive. This means that, when inserting a child element, it can limit its contents to the components that are allowed as children of the current element. And in some cases, it can even offer suggestions:

Tip: when an element has focus, hit the `+` key to insert a new child, and hit the `a` or `b` key to insert above or below the current element.
Quick search
Another handy feature is the component search box: it allows searching for component names, but also for HTML tag names like "h2" to quickly insert well-known HTML elements:
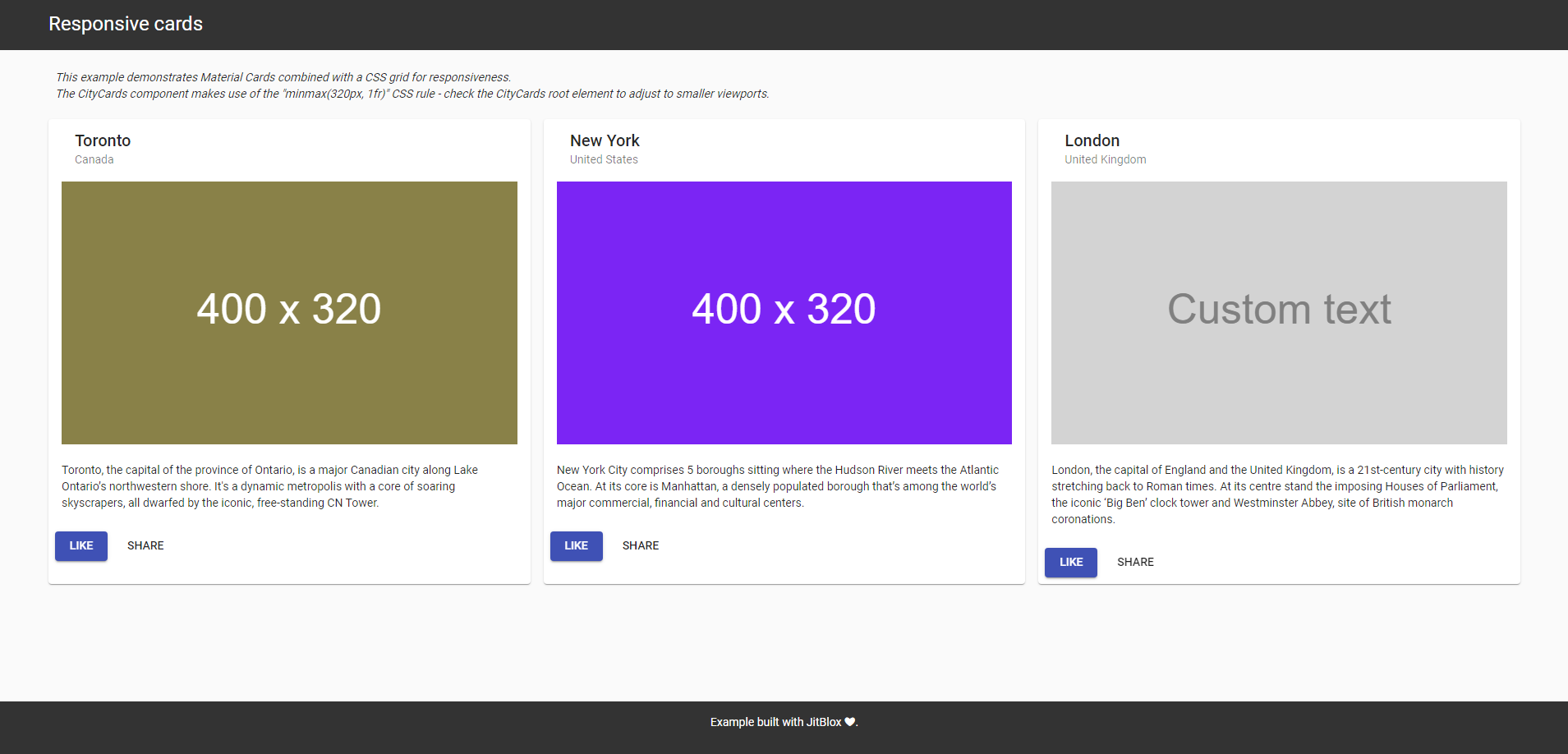
Placeholder images
And last but not least: if you ever wanted to have image placeholders in your JitBlox projects, you needed to resort to an online image placeholder service. With this release that is no longer needed: we've added a super fast placeholder image generator that has configurable colors and texts.

At this moment, it isn't possible to set a placeholder for existing image elements. You will need to add a new image for that.
What's next?
Another important feature that I'm sure many users will appreciate (and has been on our roadmap for some time), is to have a real-time preview of the component that you are currently working on, integrated into the designer. Our work on the new toolbox has paved the way (both technically and regarding screen space) to bring this feature to one of the following JitBlox versions.
I'm looking forward to hearing your opinions and suggestions (you might also want to check out the JitBlox roadmap, which is updated regularly).
Read next
Angular 21, smarter AI, and what's next for JitBlox
JitBlox now supports Angular 21, delivers a smarter AI assistant, improves previews, and adds new templates. React and Vue support are coming, moving JitBlox closer to a true cross-framework UI builder.
Accelerate no-code frontend development with JitBlox's new AI assistant
Our powerful visual designer now has AI integration! Accelerate AI-driven frontend development using leading UI libraries and without vendor lock-in.
A guide to using Tailwind UI blocks in your component-based web app
In this step-by-step guide, you will learn how to get the most out of Tailwind CSS, and Tailwind UI blocks in particular, in your data-driven, component-based web app without coding.
JitBlox 1.5: Angular 20 support, new components and more UX improvements
Announcing JitBlox 1.5, featuring Angular 20 support, Bootstrap Offcanvas and Modal components and updates to make JitBlox even more user friendly.
Adding a Bootstrap Offcanvas or Modal to your Angular app without coding
Learn how to add a working Bootstrap Offcanvas or Modal component to your Angular project within a minute - without coding.
JitBlox 1.4: UX improvements, an enhanced template preview and more
Announcing JitBlox 1.4, with a host of small but significant usability changes for both developers and less tech-savvy users.

Comments powered by Talkyard.