Component data
The component data panel let's you configure what data is needed by the component. If an element in the template needs to display data (or needs to apply logic), this data will come from a component property that you create. For each component property, you can configure its name, data type and value.
Creating component properties
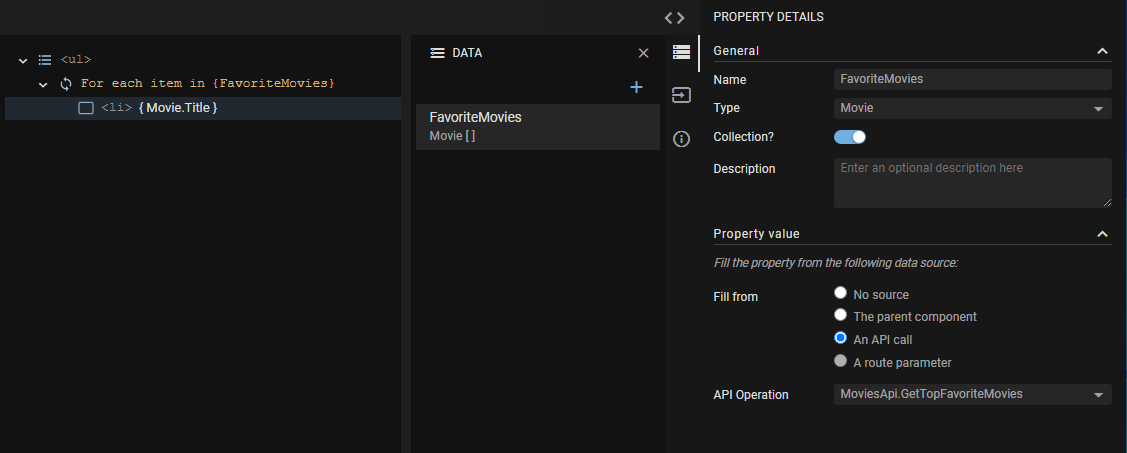
Start creating a new component property by clicking the plus-icon in the Data panel. By default, you must define the property's name and type. However, you typically want to fill it with some data as well. When you open a property, the property detail editor panel provide you with multiple ways for filling the property:
- Only give the property an initial value. You can do this for simple as well as for complex data types (this will bring up the same editor that is used for mock data editing).
- Let a parent component provide the data. With this option, the property becomes an input that can be set from another component that contains an instance of this component.
- Fill the property from an API-call. For this, you will need to create an API-Stub with an operation that matches the type of the component property. If the API call requires parameters, you can fill these with default values, or you can fill them dynamically from a route parameter.
- Fill the property directly from a route parameter. You can do this only if the property has a primitive type such as string, number or boolean.

Creating component parameters
If your components needs some variable input that is not passed from a parent component but from the URL, you can take advantage of routing. For example, you may want to include a unique ID in the route URL, which you can pass as an argument to an API call. Please refer to the routing section section for more information.